
家時間が増えているコロナ禍の昨今、
マンガを再び書き始めて良かったなと思っております。笑
ヒマつぶし以上に楽しむことができております。
コロリさんがきっかけでマンガを再び趣味として初めた話は以前に書きました。
自作の柴犬マンガをまとめました
iPad版のクリスタで書いてますとは書きましたが、
「クリスタ」ってなに?って思った人もいたかと思います。
そもそも、iPadでマンガが描けるの?って思った人もいたかもしれません。
今日は、iPadで手軽に漫画を描く方法をご紹介します。
CLIP STUDIO PAINTとは何か?
まず初めに「クリスタ」とは何かというと、
「CLIP STUDIO PAINT(クリップスタジオペイント)」の略になります。
そして、「CLIP STUDIO PAINT」とは、簡単にいうとグラフィックソフトです。
フリーソフトのGIMPとか、Adobeのイラストレーターのようなものですね。
が、とくに漫画に特化したグラフィックソフトでして、
マンガを描くための便利な機能が全て入っていると言っても過言ではないのです。
詳しくはこちら >>> マンガ制作ソフトの最高峰【CLIP STUDIO PAINT EX】
そのおかげで、ものすごく手軽にマンガが描けるのです。
デジタルは手書きの100倍くらい便利
ちなみに僕が20代の頃は、もちろん、手書きでマンガを書いてました。
あの時のことを思い出すと、大変だったなあと思います。
僕くらいの下手くそなレベルのマンガでも、
かなりの手間と労力が必要だったのです。
まずは、道具をそろえるところから始めないといけません。
最低限、以下の道具が必要です。
・マンガ専用の原稿用紙
・ペン(Gペン、丸ペン)
・専用インク
・スクリーントーン(50種類くらい常備しておく)
・コピック(水性ペン/50種類くらい/トーン貼らずに塗る時に使う)
これらを全て買ってこないといけないのですが、
これらが売ってるお店は、そこそこ大きな「街」にしかないんです。笑
スクリーントーン(↓)なんて、マンガ描く人しか知らないよね。
これらの画材は有名なところでは東急ハンズとか、
または超が付くほどの大型ホームセンターとかにもありましたが、
当時はアニメイトというお店にも画材が一式ありました。
ちなみに当時のアニメイトの店内はアニメ好きな女子中高生ばかりで、
20代の僕は店に入るのがとても恥ずかしかった記憶があります。笑
でも、「CLIP STUDIO PAINT」を使えば、それらの画材は全部不要なのです!
一度この「ラクチンさ」を味わってしまったら、
もう二度と手書きには戻れないでしょう。笑
それくらいの便利さです。
それなのに僕が20代の頃に、なぜこれを使わなかったかと言うと高価だったからです。苦笑
当時はコミスタ(コミックスタジオ)というクリスタの前身のソフトが売ってましたが、
学生&バイト生活でお金がない自分は買うことができなかったのです。
それに、そもそもコミックスタジオはパソコン用のソフトだったので、
さらに高価なパソコンを先に買わなければならず、まったく手が出なかったのです。
しかも当時はソフト自体も洗練されておらず、まだまだ手書きには勝てなかったようで、
デジタルで漫画を描くのは「邪道」という考え方が主流だったのでした。
手軽に漫画を描くならパソコンよりもiPad
ちなみに、もう一度マンガを描いてみようかなと思ったのは2018年後半でして、
その時にiPadPro(12.9インチ)を購入しました。
もちろん、クリスタを買う前提です。
クリスタはパソコン用のソフトなのですが、なんとiPadにもインストールできるのです。
最初はパソコン(Windows)用クリスタを買おうと思いましたが、
ペンタブレットを買わなければならないし面倒だなと持ったのです。
ペンタブ(↓)はデスクスペースも取りますしね。
手軽にささっと短時間で漫画を描きたかったのでiPadにしたのです。
いちいちデスクに向かわなくても、ソファーに座って描けるし、
なんなら寝転んで寝る前に布団に入りながらでも描けますからね。笑
高価なiPad Pro でなくてもOK!
iPad Proって「Pro」って名が付くくらいですので性能が良いのですが、
当然ながら値段が高いんです。
しかも、Proには画面サイズが11インチと12.9インチとあったのですが、
当然ながら画面サイズが大きい方が高価です。
「高いなあ」と思って悩みましたが、
大きな画面でクリスタがサクサクとストレスなく動く環境が欲しかったので、
結局迷いに迷ってiPadProの12.9インチを購入したのです。
でも今思えば、僕は別にプロのマンガ家でもなく趣味で描く程度ですし、
しかも現状の僕のiPadの使用頻度と、使用状況からすると、
11インチでも良かったのかもしれません。
画面が小さくても絵の細かいところを描く際は、
ピンチで拡大縮小できますからね。
もっと言えば、iPadAirでも良かったかもしれません。苦笑
購入する当時、家電屋さんでiPadAirでも絵を描いてみたんですが、
iPadProと遜色なくスムーズに絵をかけたからです。
ただ、当時のiPadAirだと、ApplePencilの第二世代に対応してなかったんですよね。
やっぱり第二世代のApplePencilの方が書き心地がよかったので、
迷ったあげく、やっぱりiPadProにしたのです。
(今は多分、iPadAirも第二世代に対応してます。)
ちなみに(驚くことに)今ならiPhone版のクリスタもありますから、
iPhoneを使っているなら、わざわざiPadを買わなくても良いかもしれません。
まずは、iPhone版で試してみるという方法もありますね。
描きやすさと多彩な機能が評価され、イラスト投稿サイト・pixivでの利用数No.1。
初めての方にも、プロにもおすすめの定番ペイントソフトです。
まずは無料体験版から!
EXとPROの違い
さて、昔のように漫画を描くために専用の紙とペン、スクリーントーンなど不要。
iPadとApplePencilがあれば、準備OKです。
次は、クリスタ=CLIP STUDIO PAINTの購入とインストールです。
iPadとPC版、そしてEXとPROの価格の違い
さっそくiPadにCLIP STUDIO PAINTをインストールしようと思いましたら、
な、な、なんとビックリ! 月額料金だったのです。
まあ、スマホアプリって普通は月額(サブスク)なんですけどね。
でも、iPad版のクリスタPROは年間2,800円、クリスタEXは年間7,800円です。
正直「高い!」って思いました。
なぜなら、その一方でパソコン(ダウンロード)版のPROは5,000円、EXは23,000円でして、
これは「買い切り」なので、最初にこれだけ払えばOKだからです。
(ただし、パッケージ版のEX↓は三万円を超えます。)
つまり、iPad版は3年以上使うと、ダウンロード版の金額を超えてしまいますから、
それを考えると少し高いなあって思ったんですよね…。
まあ、でもiPadの方が手軽だし、その手軽さが費用にプラスされてると思えば、
高くても仕方ないな~と思いつつ僕はクリスタEXをサブスク購入しました。
EXとPROの主な機能の違い
ちなみに、クリスタにはPROとEXの二種類あります。
一般にPROはイラスト用、EXは漫画用と言われております。
でも、PROを使ってマンガが書けないわけではありません。
EXでないとマンガが書けないわけではなく、
実際、PROでマンガを描いている人もいます。
どういうことかというと、マンガを描くのに便利な一部の機能がPROにはないだけのです。
EXはフルバージョンで、PROは機能制限バージョンってだけなのです。
僕が個人的に思うのは、以下の二つの機能の差が大きいかなって思います。
・ページ管理機能
・取り込んだ写真のライン抽出機能
それぞれについて、もう少し詳しく説明しましょう。
ページ管理機能
ページ管理機能は、左側に各ページの小さなサムネイルがあり、
それをクリックして選択すると右側に大きく原稿が表示されるという機能です。

この機能がないと、1ページごとに別ファイルで開かないといけないし、
完成後の「書き出し」も1ページごとなので非常に手間がかかり面倒なのです。
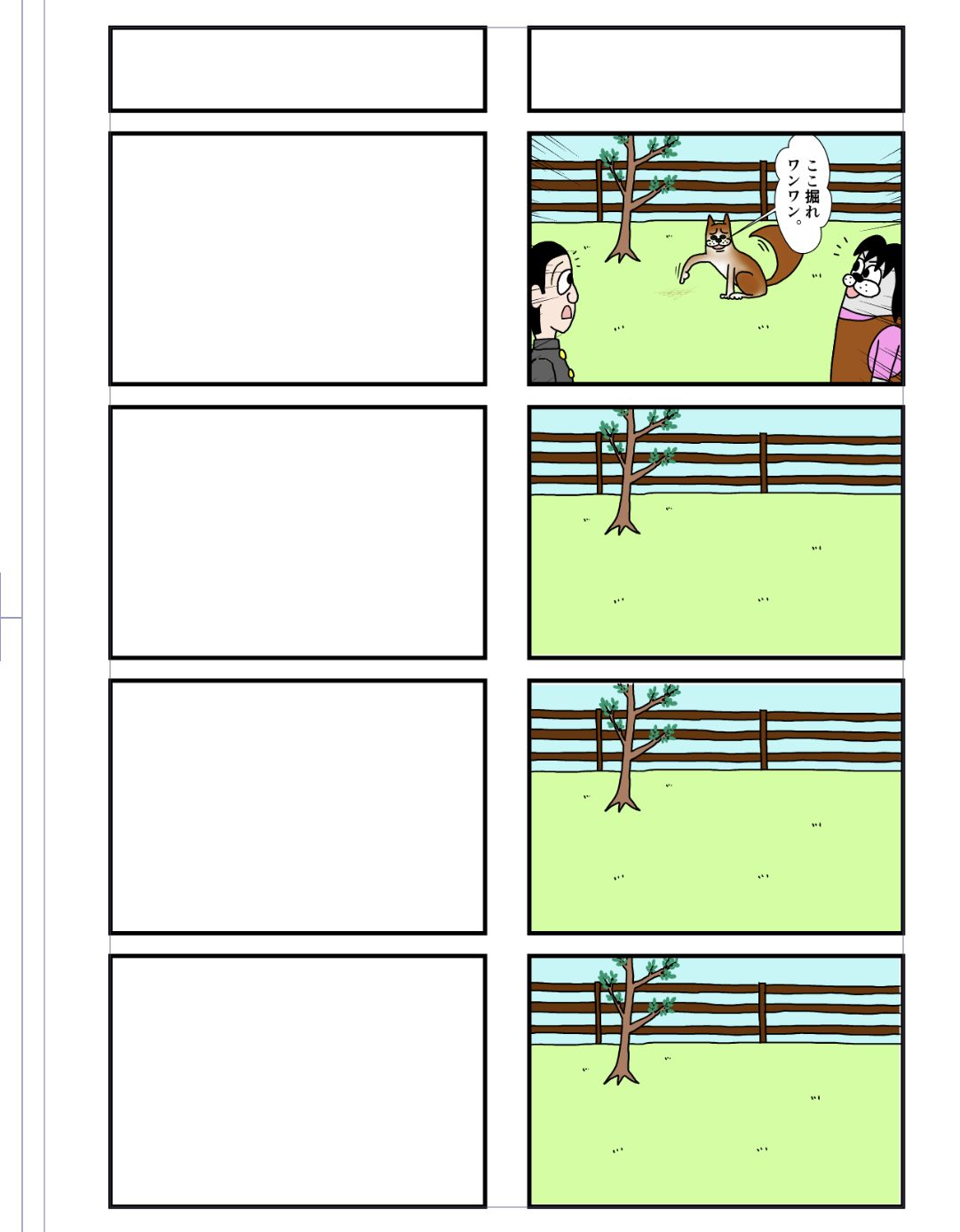
ストーリー漫画のように30ページほど複数のページがある場合は必須かなって思いました。
でも、僕のように1度に1,2本の4コマ漫画しか描かない人は不要かもしれません。
上の例は、たまたま16コマ漫画(全2頁)でしたが、これは僕にとって稀です。苦笑
例えばプロの四コマ作家のように1連載10本以上書く人は、
複数ページの管理と書き出しができるのは非常に便利だと思います。
取り込んだ写真のライン抽出機能
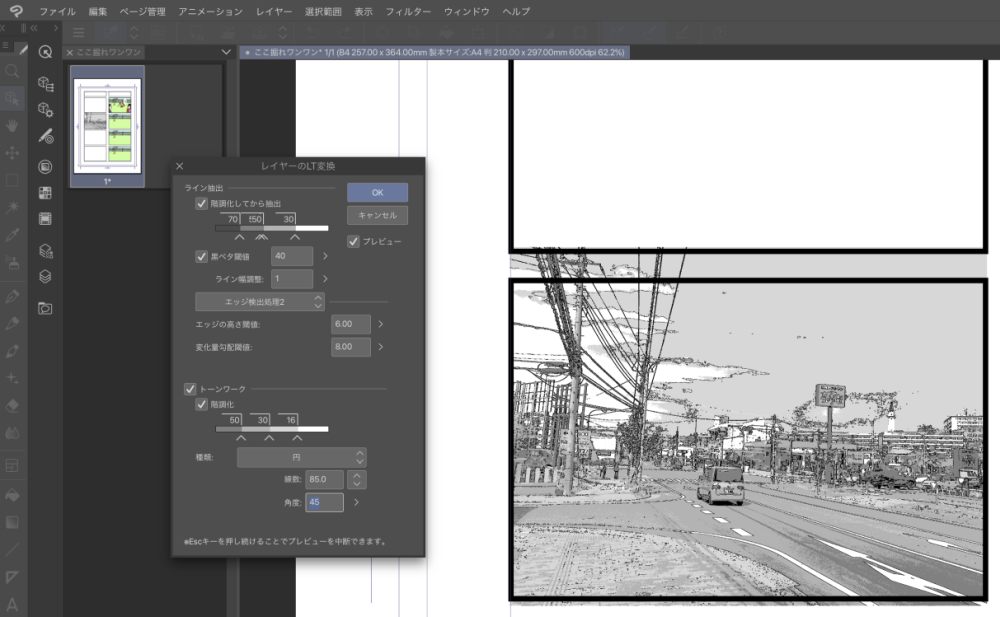
次は、写真のライン抽出機能です。
正確には「レイヤーのLT変換」機能と呼びます。
けっこう小難しい機能ですが、本格的に漫画を描いている人には便利です。
簡単に言うと、下の写真のような交差点の風景を、
マンガの一コマ(背景)にしたいときってありますよね。

それが、ほんの少しの手軽な操作でこの通り、
背景をトレースし、かつトーンまで貼った状態になるのです。

この機能については、あとの章で少し詳しく書きますが、
本格的なストーリー漫画を描いてる人なら欲しくなる機能だと思います。笑
他にもいろいろとEXにしかない機能が多々あるのですが、
個人的に大きいと思ったのは上の2つかなって思います。
結論からすると、本格的に漫画を描く人ならEXの方が断然便利だなあと思います。
ちなみに僕はPROを使わずにEXから入りましたが、
僕くらいのレベルの漫画なら、正直なところPROで十分だなって思ってます。苦笑
CLIP STUDIO PAINT EXで四コマ漫画を描く
さて、iPadで漫画を描くためにクリスタをインストールしました。
それではさっそく実際に漫画を描いてみたいと思います。
初めて使う人も以下の手順で操作すれば、
本当に「簡単に」マンガが描けてしまうので、
ぜひお試しください!
コマ割
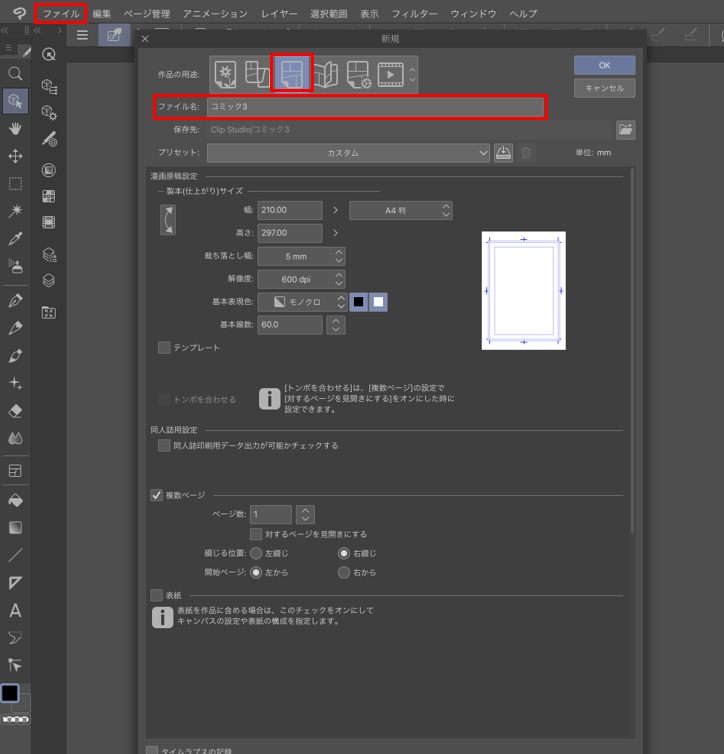
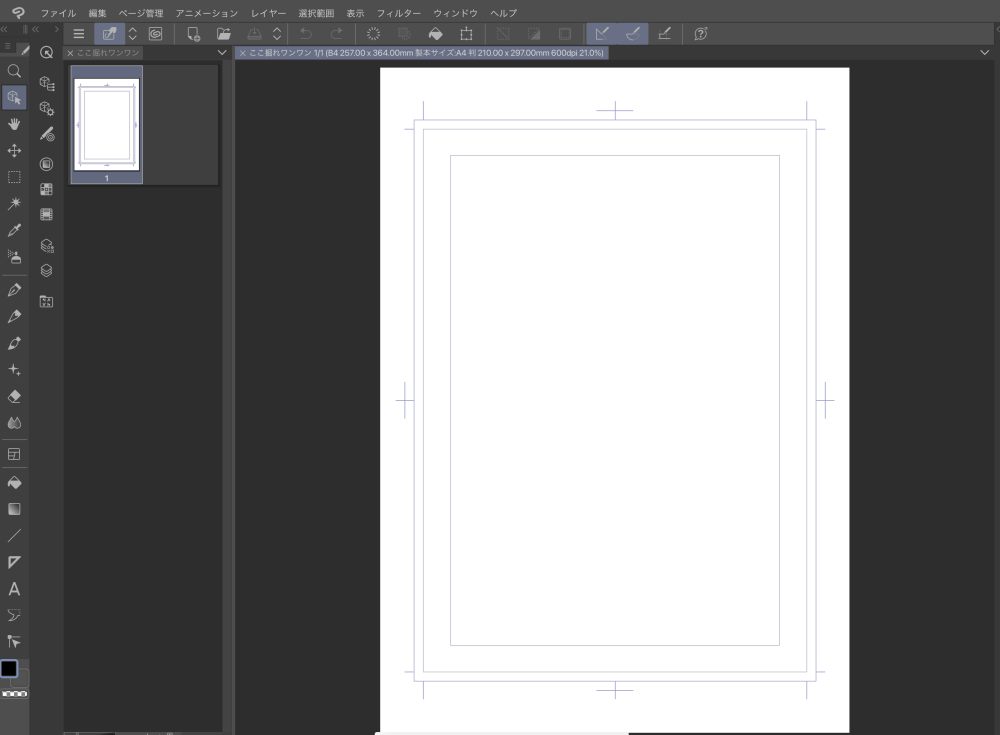
まず、クリップスタジオを立ち上げまして、
「ファイル」>「新規」で以下の画面を表示して、
「作品の用途」をコミックにして、ファイル名を入力します。

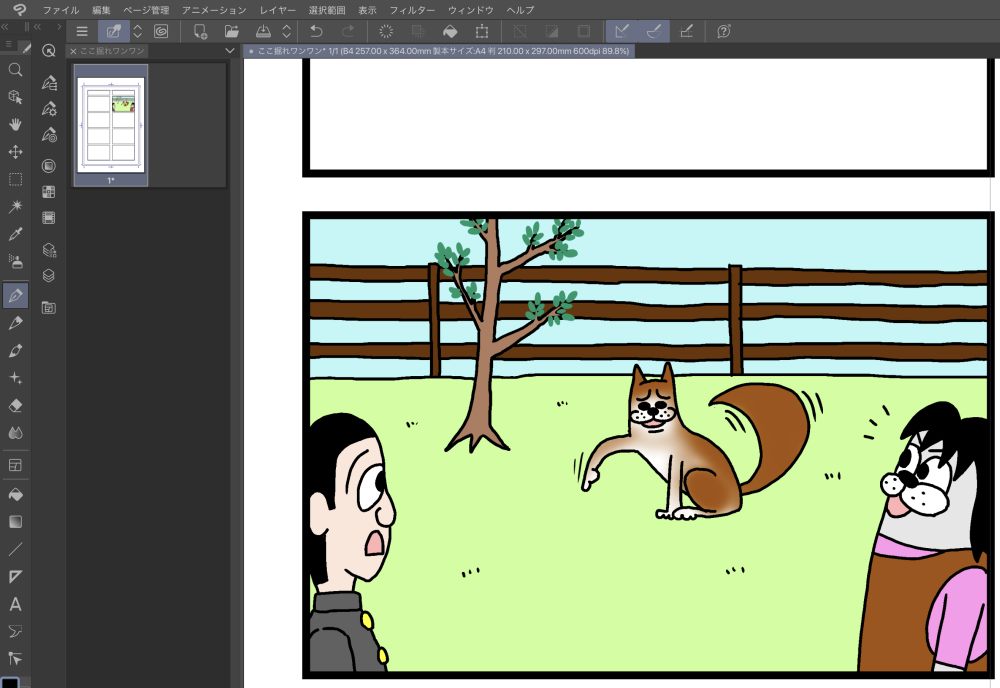
すると、画面に小さな原稿用紙のサムネイルが出てきます。
サムネイルの下の「1」という数字はページ番号です。

これをダブルクリックしますと、原稿の本体が出てきます。
原稿サイズなどは適宜調整できますが、印刷するわけではないので僕は初期設定のままです。

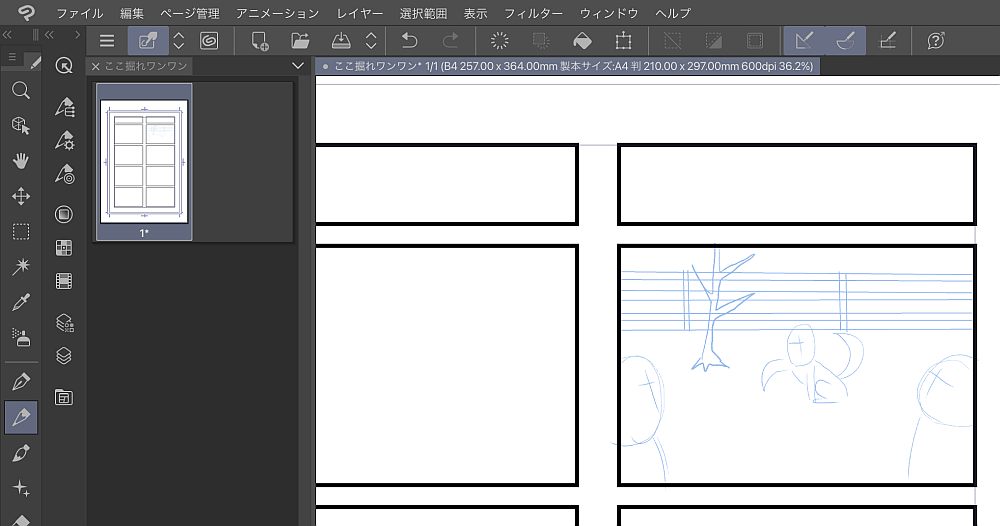
次にこの原稿用紙をコマ割りします。
4コマ漫画ですから、1ページ辺り16個の正方形でコマを作りますが、
クリスタには便利な素材がたくさん入っていて、コマ割りも用意されています。
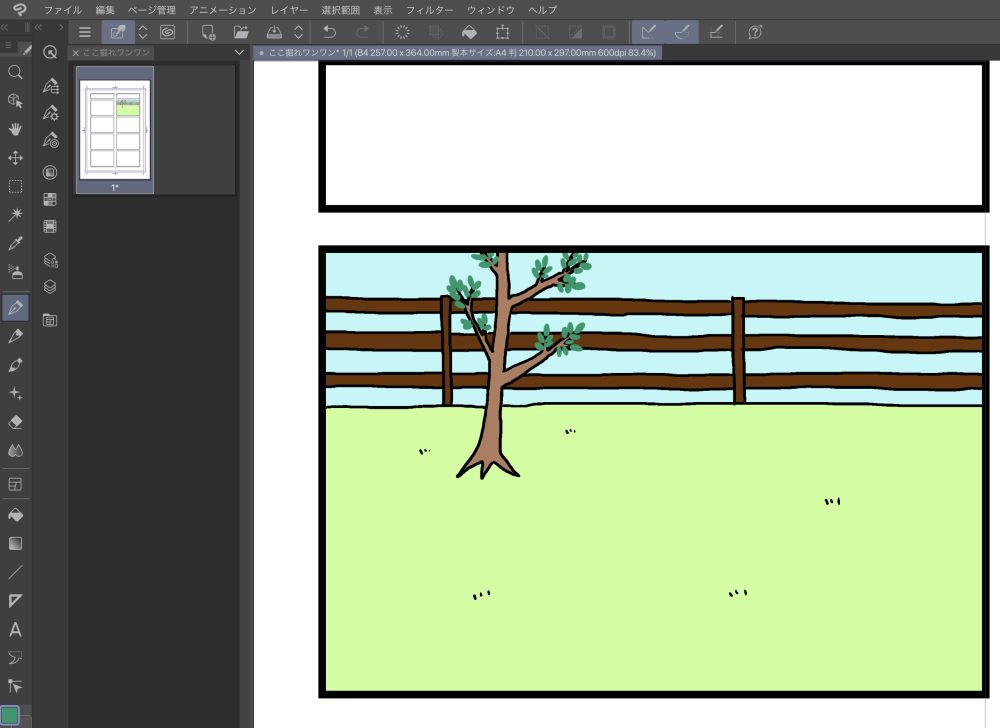
下の赤枠を左から順番に選択していきますと4コマ専用のコマ割りがありますので、
それをドラッグして原稿用紙のうえでドロップします。

はい、コマ割りの完成です。

手書きの場合は、定規を使って一本ずつ線を引かなければなりませんでしたが、
これなら超ラクチンです。
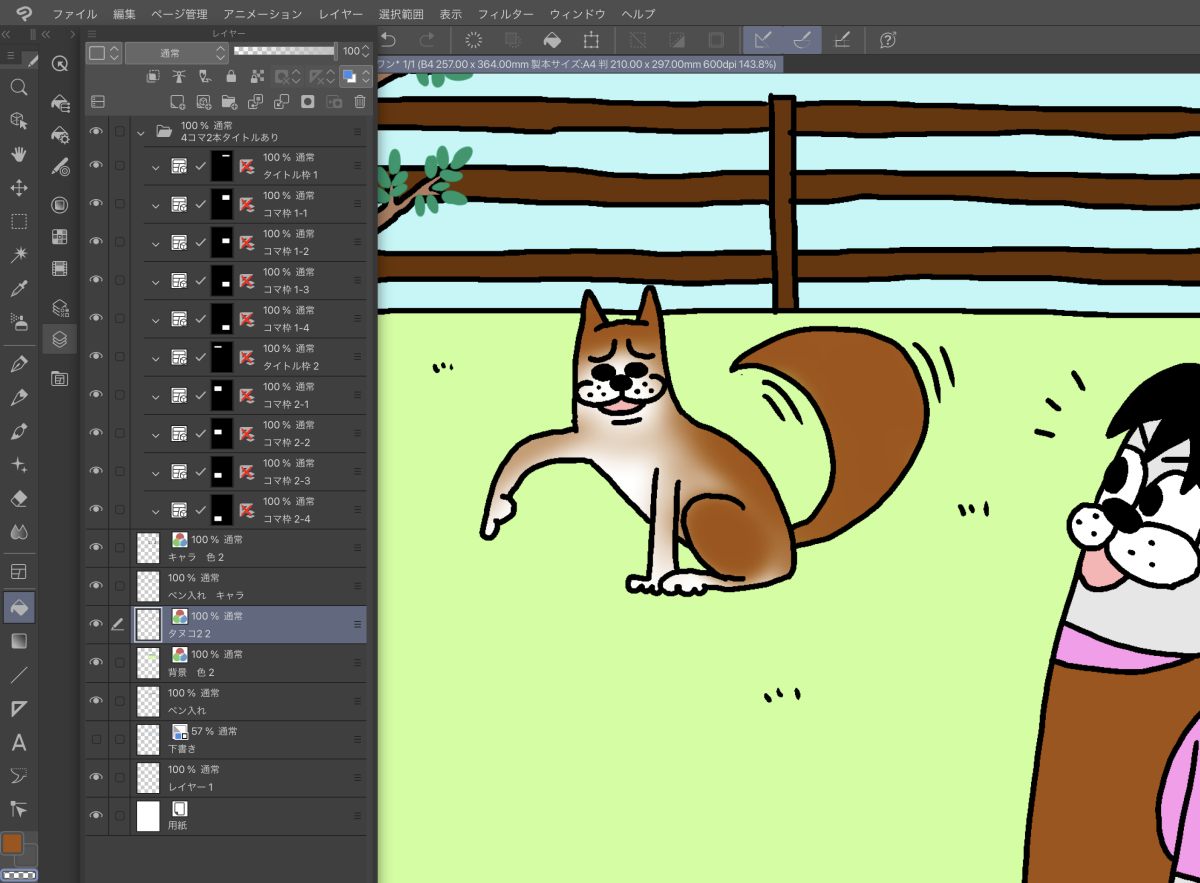
下書き
次は下書きです。
クリスタの良いところはレイヤー機能が使えるところです。
レイヤーというのはグラフィックソフトに慣れた人なら一般的な機能ですが、
知らない人のために簡単に説明しますと、一つの絵を階層で分解する機能です。

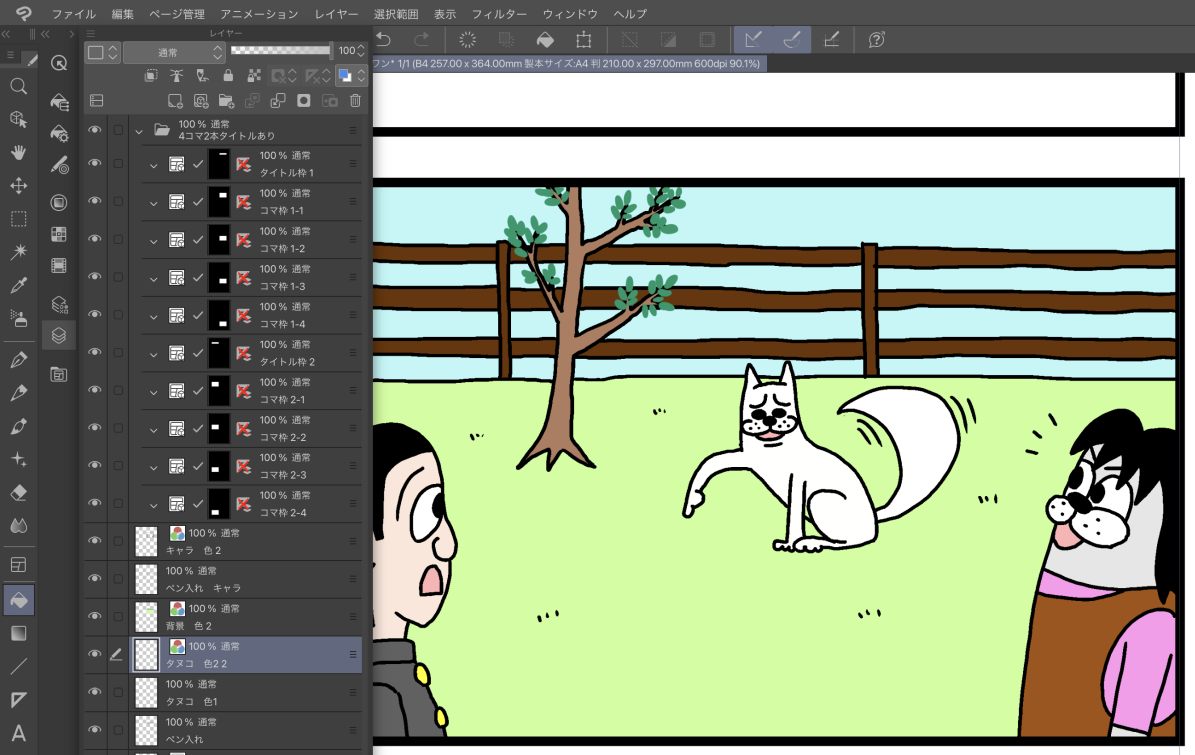
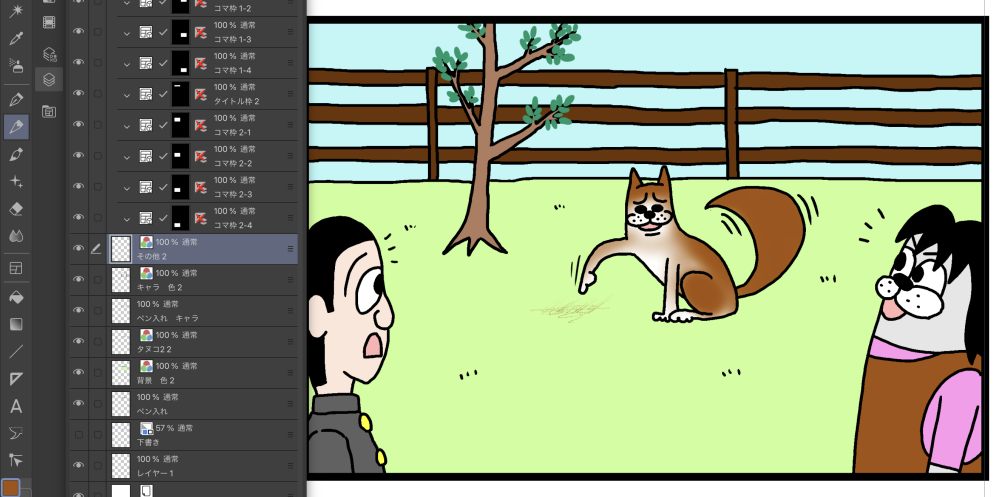
赤枠で囲った部分に「下書き」「ペン入れ」「背景」などと書かれていますが、
これは1つの絵をそれぞれの階層ごとにバラバラに書いていることを意味します。
ま、こういうのは実際にやってみたほうが一目瞭然で早いので、
まずは「下書き」レイヤーから始めて見ましょう。
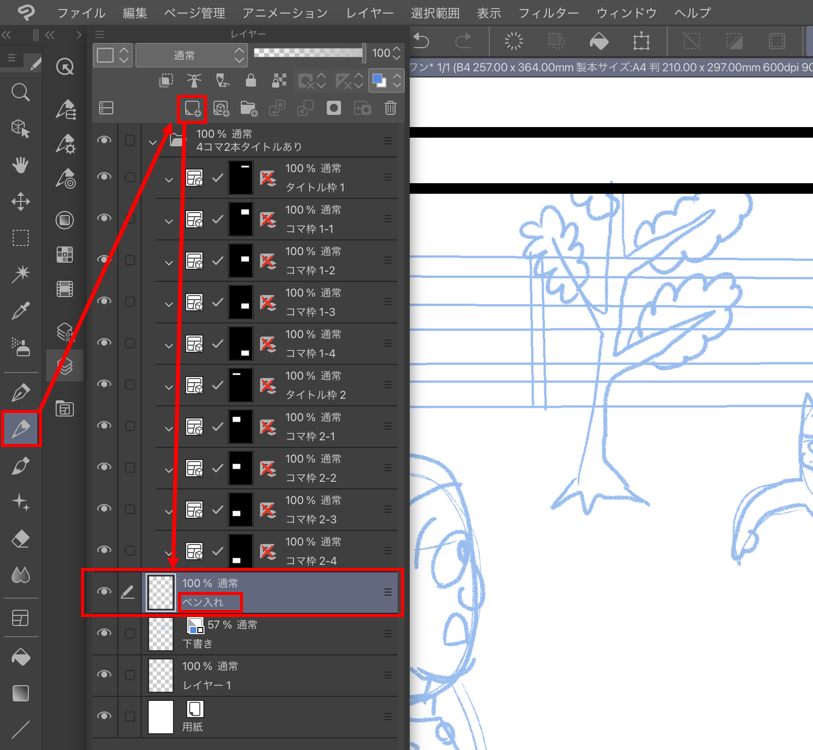
下の赤枠の順に進んで、「新規レイヤー」を作ります。
また、わかりやすいようにレイヤーには必ず「下書き」などと名前を付けておきます。

次に、画面の右上に青と白の四角形が重なったアイコンがあるので、
これをクリックし、描画の色を強制的に薄い青色に変わります。
さらにその上の描画濃度のスライダーを100%から50%程度に下げることで、
さらに薄い青色になりますので、この状態で下書きを書いていきいます。

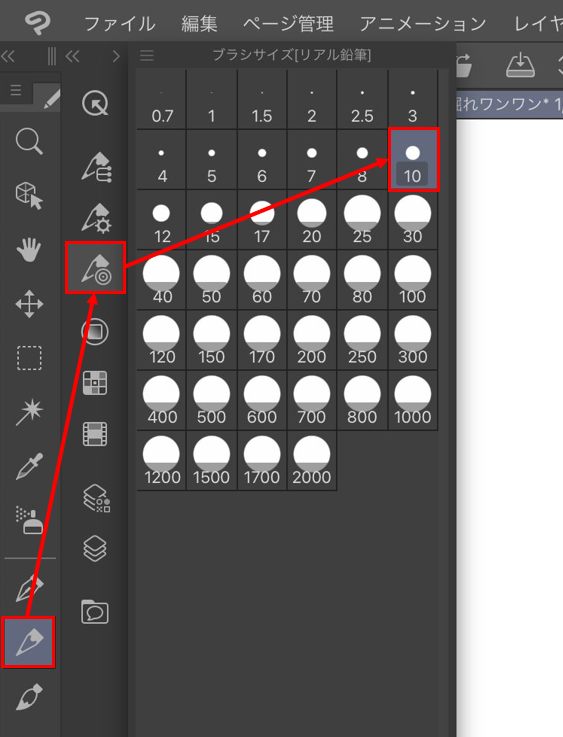
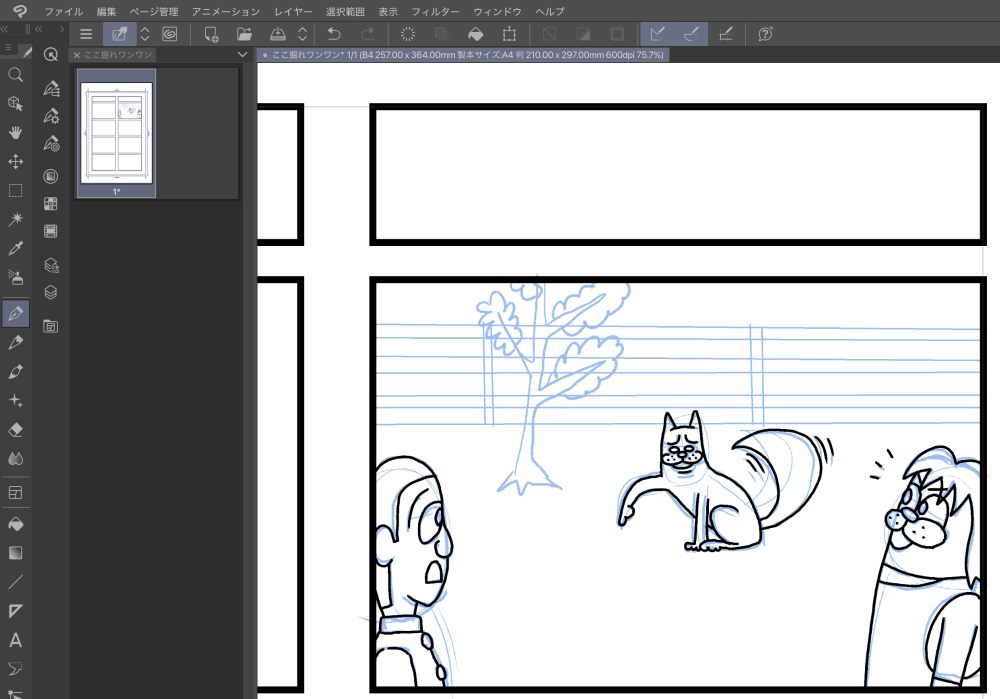
下書きは「鉛筆ツール」が良いと思います。
画面の左側に鉛筆のマークがありますが、それを選択して下書きを書きます。
鉛筆の線の太さは以下の手順で変更可能です。

まずは全体のレイアウトを考えて、ざっと構図を描きまして、
徐々に細い部分を画面をピンチして拡大して書き進めます。
もちろん僕の書くような簡単なマンガなら一発書きでも良いです。笑

これで下書きの完成です。
ペン入れ
次はペン入れです。
下書きで書いたラフな絵の上から、
「ペン」ツールでしっかりとした線でなぞっていきます。
先ほど同じようにレイヤーを新規作成して、
「ペン入れ」と名前を書き換えます。

下書きの上からペンでなぞっていきます。

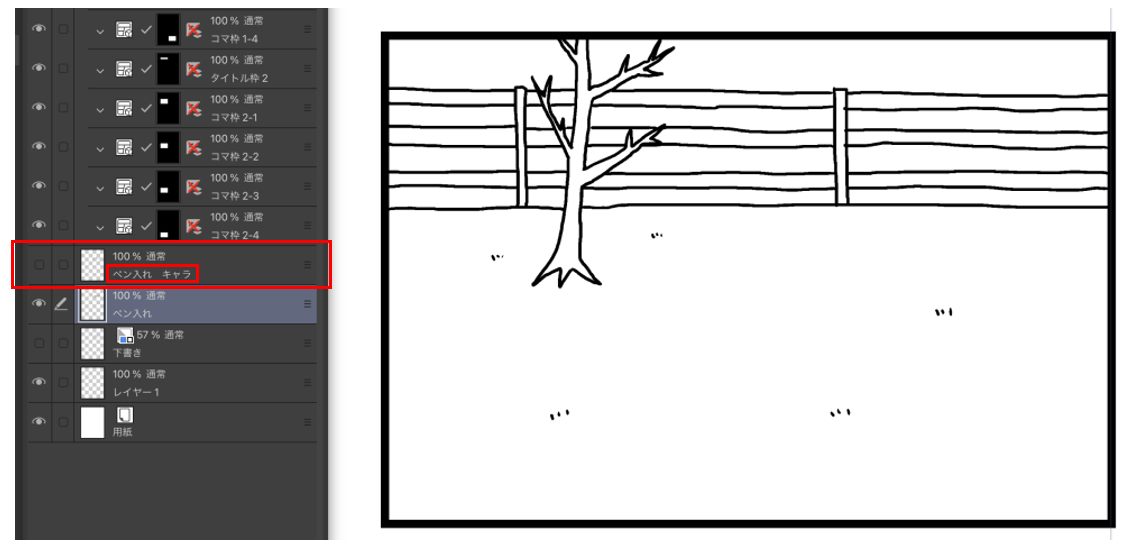
これはケースバイケースですが、「背景」と「キャラ」は分離して書いたほうがよいです。
あとで説明しますが、背景は使いまわしができるからです。
ですので、同じ「ペン入れ」のレイヤーでも、背景とレイヤーを分けておきます。

一通りペン入れが完成したら、下書きの線は邪魔なので消します。
消すと言っても完全に削除するのではなくて、
下書きのレイヤーの左側に「目」のアイコンがありますが、
それをクリックしますと下書きのレイヤーが一時的に消えます。

非表示にしたいレイヤーは「目」のアイコンで表示を切り替えることができるのです。
トーン貼り/色塗り(ペイント)
下書きの次はスクリーントーンです。
手書きの場合はスクリーントーンをカッターナイフで切り貼りしてましたが、
クリスタの場合は素材から選択して張るだけです。
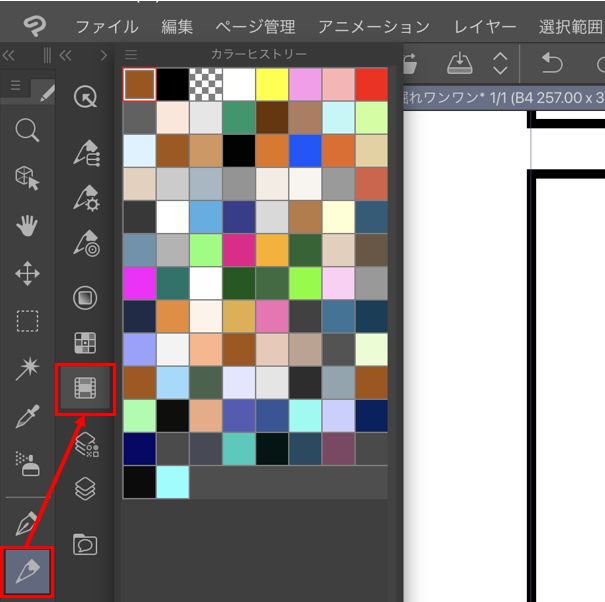
下記のように素材のメニューから基本トーンを選らんで、
使いたいトーンにチェックを入れます。

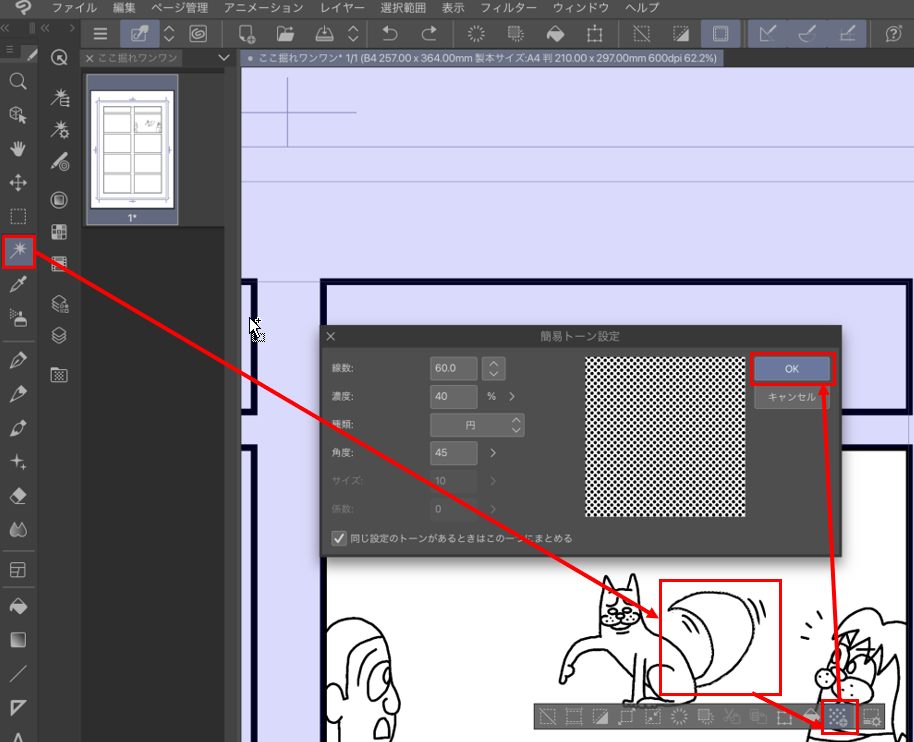
次は、「選択ツール」をメニューから選択してから、
トーンを貼りたい部分をクリックします。
ただし、トーンを貼りたい部分は、線でとじられている必要があります。
今回は下の「犬のしっぽ」をクリックして選択します。

すると、小さなフローティングメニューが現れますので、
その右から2番目の「トーン」をクリックしますと、
先ほど選択したトーンを貼り付けるかどうかダイアログが出ます。
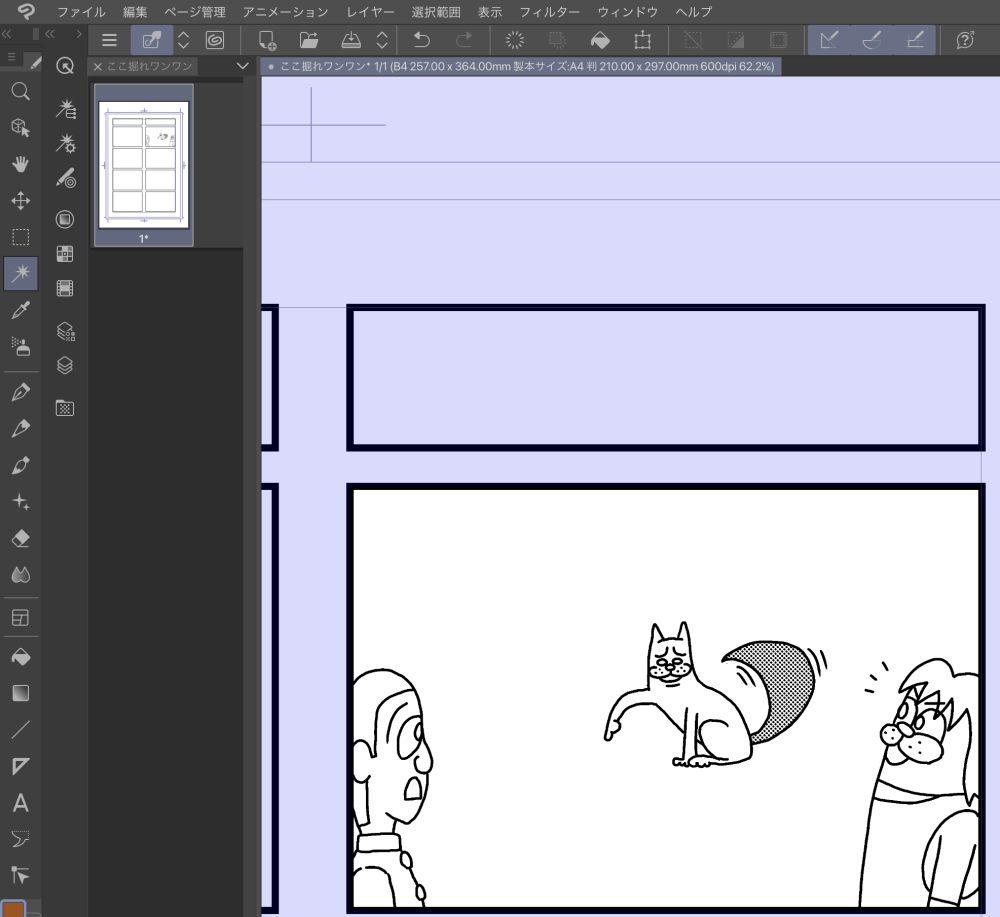
そこで「OK」を押しますと、犬の尻尾にトーンが張られます。

が、今回はトーンの代わりに色を塗ります。
トーンだと味気ないので、僕はいつもカラーにしているのです。
これもデジタルならではの手軽さです。
手書きの時はコピックで塗ってましたけど大変でした。苦笑
色は以下の手順で変更可能です。
鉛筆ツールも、ペンツールも、ペンキツールも、
すべてパレットアイコンがあるので、ここから色選択が可能です。

まずは背景から色を塗っていきます。
バケツのアイコンの「塗りつぶし」ツールで閉じた範囲をクリックすると、
全体が選択した色で塗りつぶされます。

塗りつぶしだけでなく樹木の葉っぱや草の表現など、
適宜「ペン」ツールで補足して完成です。

次はキャラクターです。
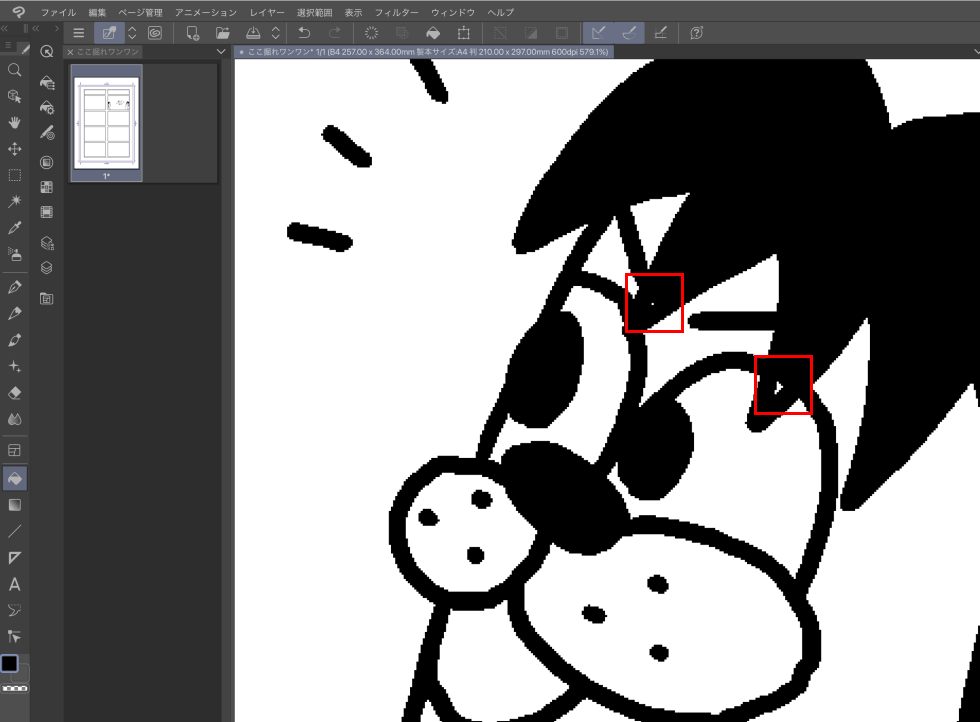
ついつい手書き時代のクセでベタ塗り(黒)から始めてしまいますが、
その際、ちょっとした塗りつぶし漏れがあると意外に目立つので注意しましょう。

適宜、必要であればレイヤーなども細かく分けて、
色を塗りつぶしていきます。

ちなみにウチの犬は柴犬なのですが、
茶色と黒と白が混ざった「ゴマ」という色の種類の柴犬です。
それを焦げ茶色のグラデーションで表現したいので、
ブラシツールを使います。
が、ブラシツールはフリーハンドのツールなので、
うまく範囲内を塗りつぶすことができません。
必ず線からはみ出てしまいます。
そこで、最初に選択ツールで色を塗る範囲を選択しておいて、
選択状態の上からブラシツールを使うと、
このように選択範囲をはみ出さずにブラシでスプレーできます。

これで、背景とキャラクターの色付けが完了しました。

あとは足りない部分や修正したい部分など、
別レイヤーを作って補足していきます。

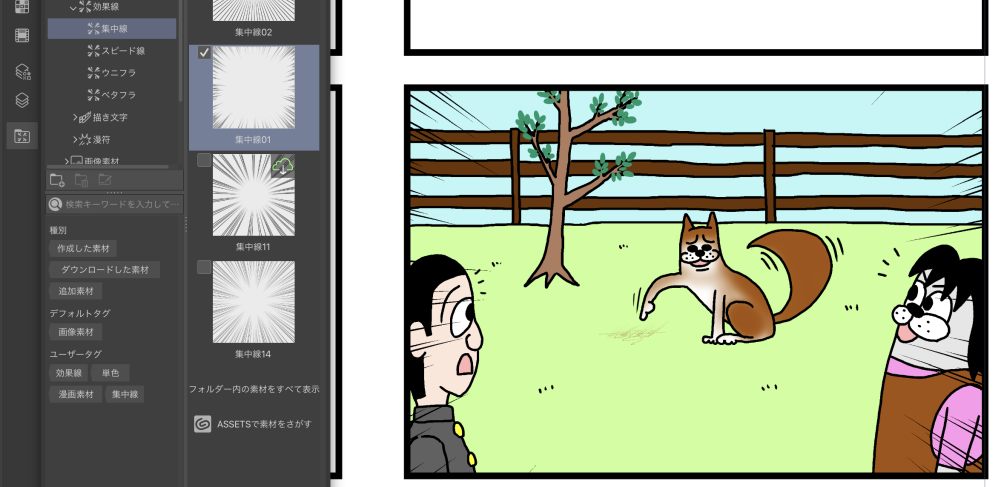
必要であれば、このように素材集から集中線なども追加できます。
効果的な素材がたくさんありますので印象をガラっと変えることができます。
あまり素材を多用するとウルサクなりますけどね。

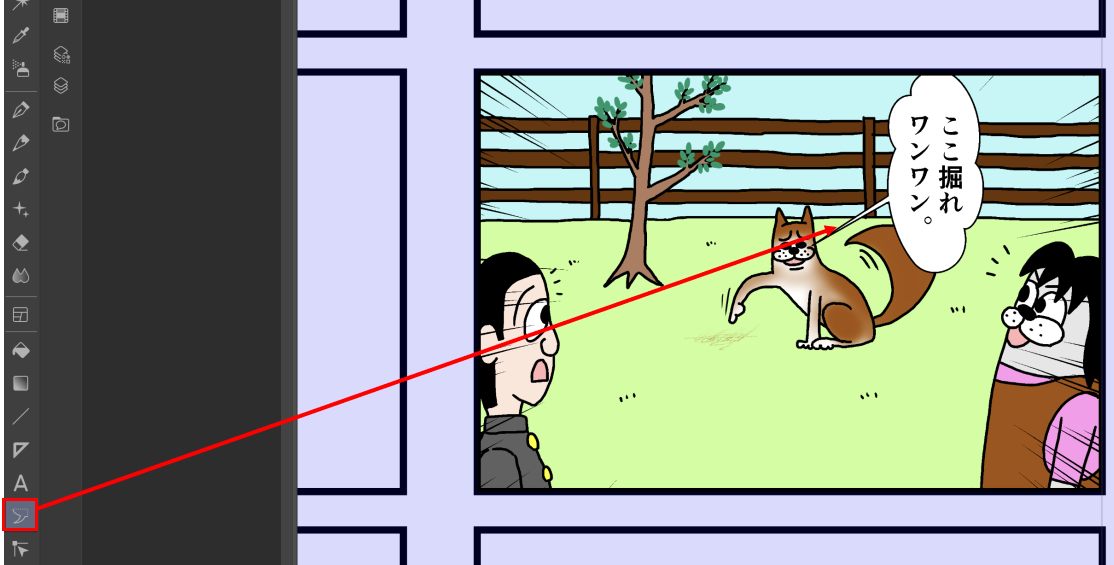
そして、最後にセリフ(ネーム)です。
テキストツール(Aと書かれたアイコン)でキーボードから、
キャラクターのセリフを打ち込むことができます。
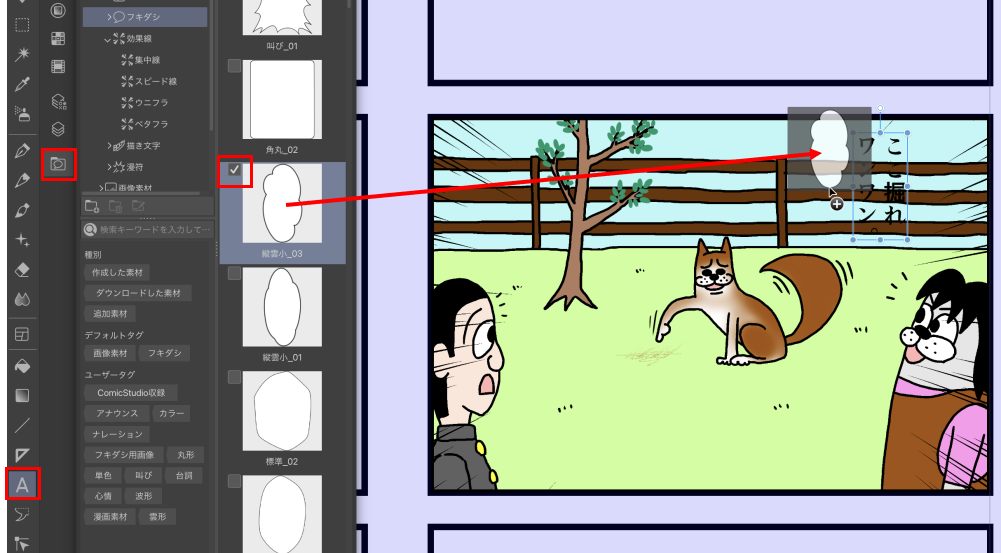
さらに、素材からセリフに相応しい「吹き出し」を選んで、
文字のところまでドラッグ&ドロップします。

最後に、吹き出しツールで、吹き出しの向きを設定して完了です。

これを手書きでやろうと思うと相当多くの時間を費やしますが、
クリスタなら一コマ15分から30分程度で完了できます。
もっと細かく丁寧に漫画を描く人でも、
慣れれば手書きの数倍は早く描けると思います。
その他の手抜きマンガテク(笑)
さて、上で書いた流れが僕のマンガを描く手順です。
ざっくりとしてますが、だいたいこれだけです。
最後に、背景を手抜きするための方法を書いておきます。
背景をコピーして使いまわす
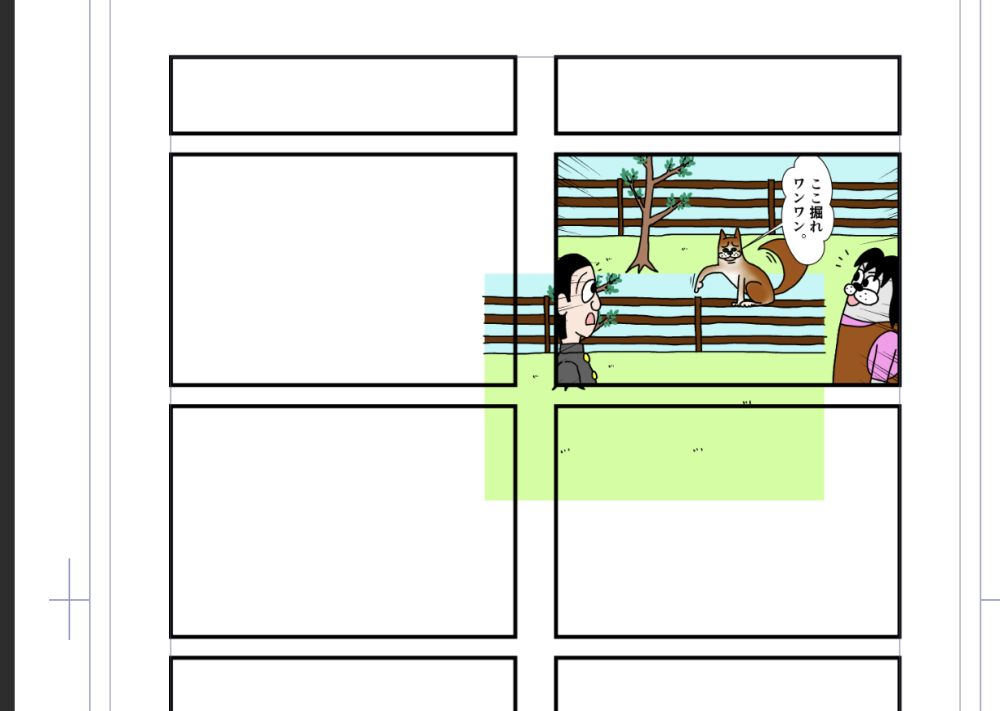
先ほどのマンガは、舞台が我が家の庭です。
でも、一コマ目の構図が4コマ全て続くとしてたら、
各コマごとに背景を書いていたら非常に面倒です。
でも、そこがデジタルの嬉しいところです。
このように背景のレイヤーをコピーして増やします。

複製したら選択ツールでコマに合わせて移動すればOKです。

これを3回繰り返せば、すべてのコマに背景をコピーすることができます。
あとは上からキャラのレイヤーをかぶせていけばOKです。

同様に、部屋の中やゴチャっとした街中の背景も最初に1枚書いておいて、
それを複製かつ若干コマごとに異なるトリミングをして変化を出せば、
上手に手抜きができるというわけです。笑
写真を取り込んでそのまま背景に(またはトレース)
あと、僕は四コマなので滅多に使いませんが、
写真を取り込んでそのまま背景にすることもできます。
先ほども少しだけ書きましたが、こんな街の交差点の風景。

手書きだったら、まずはトレース台を使ってトレースして、
そこにトーンを貼りますが、相当大変な作業になります。
背景描きはマンガ家のアシスタントの主な仕事の一つですが、
これ、相当大変な作業なのです。
でもクリスタなら簡単です。
まずは、「ファイル」メニューから「読み込み」「画像から」を選択します。
iPadからDropboxまで各所から画像ファイルを選択可能です。

写真を読み込んだら、次は「レイヤー」メニューから、
「レイヤーのLT変換」を選択しますと以下の画面になります。

今回は省略しますが、ここでパラメタをいろいろと変更することで、
コマに相応しいカットになるように調整します。
プレビューしながら微調整を繰り返して、最後に「OK」を押すとこの通りです。

背景書きという非常に労力を使う作業が、ほぼ一瞬に近い短時間で完了するのです。
ちなみにレイヤーからトーンの部分を非表示にすると、線だけになります。
ここからさらに自分好みに調整していくことも可能です。

または、写真を取り込んだらそれを下書きレイヤーとして使い、
手書きで線をトレースして書いていく方法もあります。
自分の線で背景を書きたい場合はそれもアリかなと思います。
書き出し
最後は書き出しです。
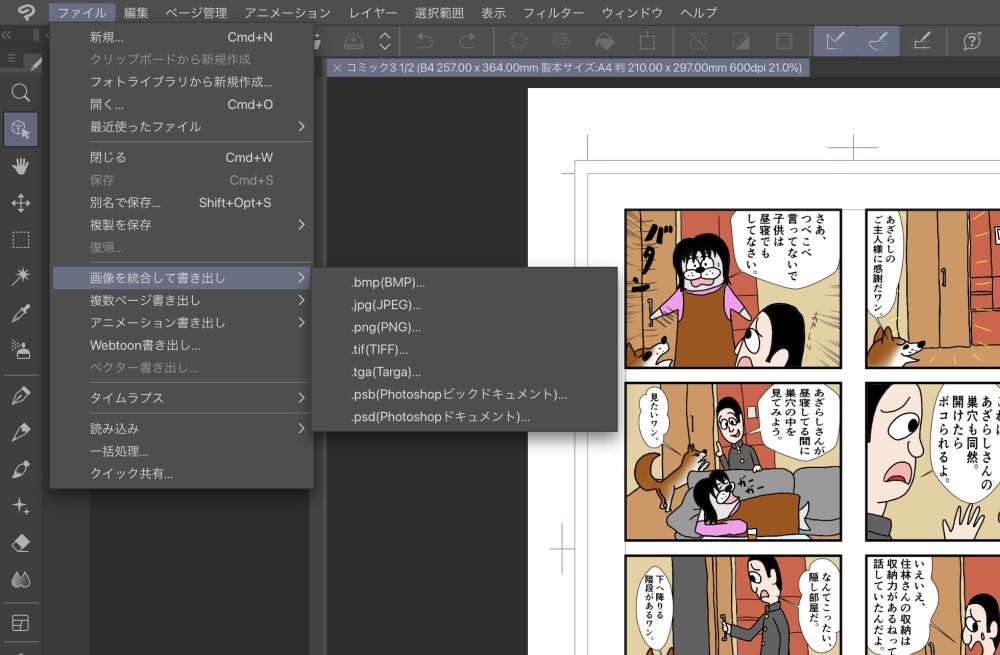
クリスタのEXであればこのように「ファイル」メニューから、
「画像を統合して書き出し」で全ページを一括で書き出せます。
また、ファイルタイプはいろいろと選べます。

そして、書き出した画像ファイルを、
さらに各種のSNSや漫画投稿サイト用に加工し、
それぞれにアップロードして完了です。

ちなみに書き出したものをコマごとに分割して、
こんな感じで動画にしてYouTubeにアップしても良いですね。
クリスタには動画を作る機能もありますが、
個人的には動画にするならクリスタでなく、
Adobeのpremiereなどの別のアプリを使ったほうがラクです。
というわけで、いかがでしたでしょうか。
四コマ漫画程度であれば簡単に書けてしまうクリスタ。
マンガを描いてみたいなあという皆様の参考になれば幸いです!